まず、IndexContorllerのcodeを修正します。
package com.rbwsn.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class IndexController {
@GetMapping("/")
public @ResponseBody String aaa(){
return "Hello Main";
}
@GetMapping("/admin")
public @ResponseBody String admin(){
return "Hello admin";
}
@GetMapping("/manager")
public @ResponseBody String manager(){
return "Hello manager";
}
@GetMapping("/user")
public @ResponseBody String user(){
return "Hello user";
}
@GetMapping("/create")
public @ResponseBody String create(){
return "Hello create";
}
@GetMapping("/createProc")
public @ResponseBody String createProc(){
return "create success";
}
}
そして、SecurityConfig CLASSを config Pakegeに入れます。
package com.rbwsn.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@Configuration
@EnableWebSecurity // Spring Security Config
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable();
http.authorizeRequests().antMatchers("/user/**").authenticated() // 認証が必要な権限
.antMatchers("/manager/**").access("hasRole('ROLE_ADMIN') or hasRole('ROLE_MANAGER')")
.antMatchers("/admin/**").access("hasRole('ROLE_MANAGER')")
.anyRequest().permitAll() // IF NOT全部PERMIT
.and()
.formLogin().loginPage("/login"); //loginPageで移動
}
}このCODEは IF ROLEをシックしてURLに接続します。
また、LOGINにならない人はLOGINのページで移動される。
htmlcodeを入れます。
前に、POM.XMLに依存性を加えます。
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
<version>2.5.1</version>
</dependency>これを追加します。
この依存性はheader footer menuなどの共通のレイアウトを組み込むように手伝います。
そして、header.html footer.html layout.html index.html, loginform.html を追加します。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div class="footer" th:fragment="footer">
<footer class="page-footer font-small cyan darken-3 border-top">
<div class="footer-copyright text-center py-3">
2021 youngwook
<br>
SpringSecurityV1
<br>
2021.09.28~
</div>
</footer>
</div>
</html><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="header">
<header class="p-3 mb-3 border-bottom">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0" style="margin-right: 230px">
<li class="nav-link px-2 link-secondary"><a href="/" class="nav-link px-2 link-dark">home</a></li>
<li class="nav-link px-2 link-secondary"><a href="/" class="nav-link px-2 link-dark">user</a></li>
<li class="nav-link px-2 link-secondary"><a href="/" class="nav-link px-2 link-dark">manager</a></li>
<li class="nav-link px-2 link-secondary"><a href="/" class="nav-link px-2 link-dark">admin</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" style="float: right">
<input type="search" class="form-control" placeholder="Search..." aria-label="Search">
</form>
<div class="col-md-3 text-end" style="float: right">
<button type="button" class="btn btn-outline-primary me-2" ><a href="/loginform">Login</a></button>
<button type="button" class="btn btn-primary">Sign-up</button>
</div>
</div>
</div>
</header>
</div>
</html>
content1.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link th:href="@{/css/layout1.css}" rel="stylesheet" >
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npe/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<th:block layout:fragment="script"></th:block>
<th:block layout:fragment="css"></th:block>
</head>
<body>
<div th:replace="fragments/header::header"></div>
<div layout:fragment="content" class="content" >
</div>
<div th:replace="fragments/footer::footer"></div>
</body>
</html>
index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/content1}">
<div layout:fragment="content">
indexPage
</div>
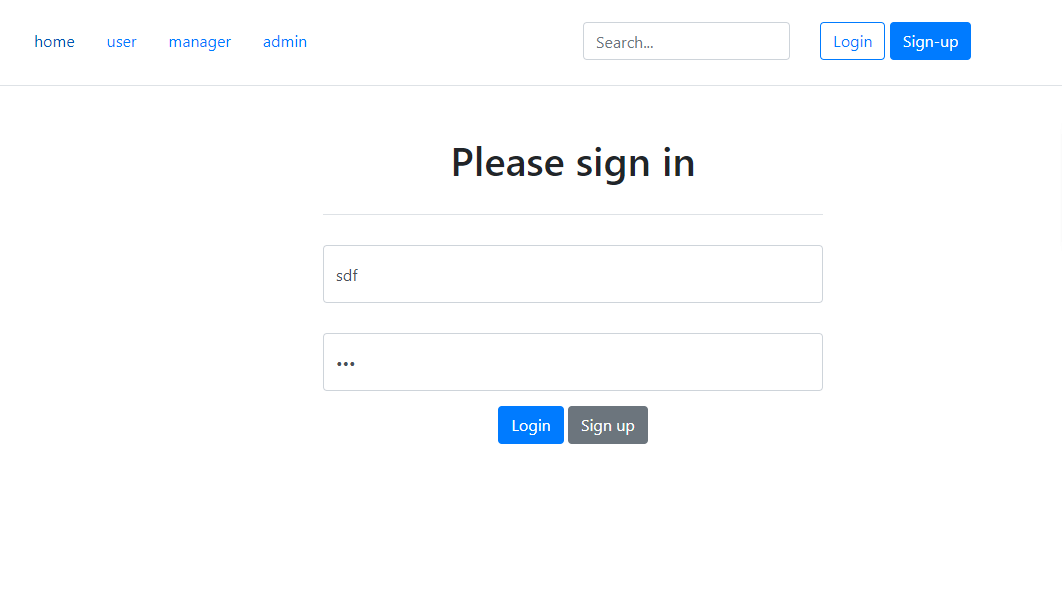
</html>loginform.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/content1}">
<div layout:fragment="content">
<form class="loginformz">
<h1 class="border-bottom"> Please sign in</h1>
<div class="form-floating">
<input type="email" class="form-control" name="username" placeholder="Email address">
</div>
<div class="form-floating">
<input type="password" class="form-control" name="password" placeholder="password">
</div>
<button class="btn btn-primary" type="button">Login</button>
<button class="btn btn-secondary" type="button">Sign up</button>
</form>
</div>
</html>
layout1.css
html{
position: relative;
min-height: 100%;
margin: 0px;
}
body{
min-height: 100%;
}
.footer{
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 100%;
padding: 15px 0;
text-align: center;
}
.content{
margin-bottom: 100px;
margin-top: 50px;
margin-left: 200px;
margin-right: 200px;
}
.form-floating>.form-control{
padding: 1rem .75rem;
}
.form-floating>.form-control, .form-floating>.form-select {
height: calc(3.5rem + 2px);
line-height: 1.25;
}
.loginformz{
margin: 0 auto;
width: 500px;
height: 315px;
text-align: center;
}
.loginformz>h1{
margin-bottom: 20px;
padding-bottom: 30px;
}
.loginformz>div{
margin-top: 30px;
margin-bottom: 15px;
}

Uploaded by Notion2Tistory v1.1.0